 Snap My ‘Roll est un widget pour blog WordPress qui affiche un snapshot des sites/blogs repris dans votre blogroll.
Snap My ‘Roll est un widget pour blog WordPress qui affiche un snapshot des sites/blogs repris dans votre blogroll.
Seuls les liens dont le paramètre « visible » est activé seront affichés.
Le plugin fait usage de websnapr.com pour afficher les snapshots.
Depuis la version 0.3 Snap My ‘Roll utilise jquery et le plugin Innerfade pour les effets de transition.
Télécharger la dernière version
Download Last Version
Pour installer le plugin il faut décompresser le fichier zip dans le répertoire wp-content/plugins/snap-my-roll de son installation wordpress, l’activer dans l’onglet Plugins puis l’ajouter aux widgets de son thème.
Si vous avez des remarques ou des questions, les commentaires sont à vous.
Si vous voulez soutenir financièrement mes efforts vous pouvez me faire un don.
Précédentes versions en téléchargement sur la plateforme de plugin WordPress
Older Download on the WP-Plugin platform
Super trouvaille, j’installe ca de suite 😉
Bonjour
J’utilise des thèmes qui ont un slideshows comme ici http://www.niss.fr/2008/02/07/theme-wp_premium-modifie-maison-slideshow-onglets-integres/
et l’installation du plugin « snap my roll » bloque completement le slide, serait’il possible de jeter un oeil que l’on puisse utiliser les deux 😉
Merci
@le blogueur masqué : je ne connais pas mootools qui semble être à la base des slideshows des thèmes qui posent problème.
jQuery que j’utilise ici, tourne en noConflict depuis la version 0.3.1 de mon script et ne devrait pas entrer en concurrence avec les autres librairies javascript.
Mon script fait aussi usage de ready() qui équivaut au onDOMlaod() du slideshow. Le problème peut se situer là mais je ne pense pas qu’il puisse être résolu à moins de changer de librairie 😉
Si quelqu’un qui s’y entend en mootools veut réécrire le Snap My ‘Roll je suis preneur
Je pense que tu n’a besoin de personne pour ré-écrire ton plugin il est complètement fonctionnel sous IE8, FF et Opéra, un grand merci pour ton travail, Bravo
Merci, ravi qu’il te plaise.
Pour info je fais usage du SVN de WordPress et les releases sont dispo sur la partie plugin de WP
http://wordpress.org/extend/plugins/snap-my-roll/
Sympa comme tout, en plus il est non invasif 🙂
Merci Denis
Est-ce qu’il est dimensionnable pour l’adapter à la largeur de ma sidebar stp ? Merci … 😉
Ooops, il y a un problème avec OpenID Ziki, c’est la photo de JF.Ruiz qui s’affiche, franchement c’est de pire en pire chez eux !! 😉
Pouvez vous signaler au « Blogueur masqué » que le « formulaire Contact » de son blogue ne fonctionne pas.
merci
je viens de le télécharger … je l’essai et je reviens commenter 😉
ça m’a l’aire tout bon 😉
Bonjour,
J’ai télécharger votre plugin pour l’installer sur mon blog tout neuf, car je trouve snap my roll vraiment extra, à la fois sur l’esthètique et dans l’idée de ne pas avoir une blog roll super longue.
Cependant, je n’ai pas réussi à le faire fonctionner. Comme je débute dans wordpress, je ne sais pas si j’ai fait une erreur, donc je m’explique, j’utilise la version 2.3.3 de WP et mon thème est clean purple (si ces infos peuvent aider 🙂 )
J’ai téléchargé le plugin, dézippé, envoyé dans mes plugins, copier le code php dans ma page sidebar.php, activé snap my roll, et là, rien…même en affichant ma source, je ne vois rien dans le code. Y a t-il quelque chose en plus à télécharger, notamment du côté de snapshot ? ou une autre modification du code à faire ?, rien n’apparait non plus dans les « widgets » (bon, ça c’est peut-être normal 😛 )
Merci de votre aide, et encore une fois, excellent plugin 🙂
Audrey
Juste pour éditer le message précédent, j’ai télécharger la version 0.5 et ça fonctionne nickel 🙂
Merci Audrey et longue vie à ton blog 🙂
Ne fonctionne pas chez moi. Plugin activé, code ajouté dans la sidebar mais, si rien ne se perd, rien ne se crée non plus ni rien ne se transforme 😉 Bref, rien ne s’affiche.
Bref, retour à l’ancienne blogoliste en attendant un autre idée…
bàv
Bonjour peut on diffuser seulement les snap d’une catégorie par ex: Partenaires
Merci a bientot
Hello Denis. Do you speak english? I’m trying to use your snap-my-roll wp plugin without the widget and it’s not working. I’m using http://www.blogrolling.com to do my blogroll. Does your plugin not work with blogrolling.com? Can you give me some tips?
Thanks
Kelly
@Kelly I did a check and indeed the plugin only work when used as a sidebar widget.
Either you wait the next release, either you use the WP widget system.
@Alex En effet le plugin ne marche pas tel quel, il faut faire usage du système de widget.
Je tenterai de résoudre ce problème dans la prochaine release et d’inclure la suggestion de onlyouaibe
Hello Denis, deux petites remarques:
tu devrais peut-etre employer une namespace JS plus spécifique pour ne pas avoir des collisions de variables (cf: $j=jQuery.noConflict()) $j me parait un peu trop générique. pourquoi ne pas faire un var com.balencourt.smb?
Pourquoi aussi ne pas faire un check si jQuery est déja présent -> inutile de le charger 2x.
Et en prime, tu pourrais prendre la version Google API de jQuery :p http://code.google.com/apis/ajaxlibs/
Bon boulot!
Merci Marin pour ces remarques, la version 0.9 les implémente.
Chargement de jQuery et du script dans le header via la fonction `wp_enqueue_script`
Création d’un namespace $balencourt_smr
Pour ce qui est de l’inclusion du script manuellement, je n’explore plus cette piste puisque pour fonctionner il doit disposer d’une clé d’authentification fournie par websnapr.com.
Expliquer l’édition et la modification des sources ou m’attaquer à la création d ‘une page d’admin pour le permettre n’est pas dans mes priorités.
excellent plugin , merci 😉
Bonjour et merci pour ton plug-in Denis !
Très sympa ton idée !
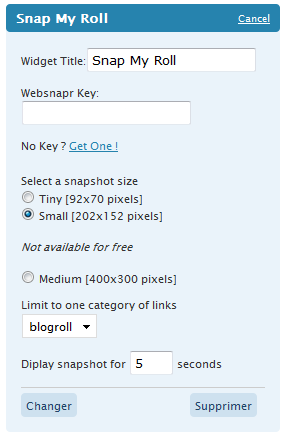
Cependant j’ai un petit soucis avec ce dernier, en effet lorsqu’il est activé en tant que widget le titre du widget reste vide et génère un second titre en dessous du premier ou laisse un espace vide.
En fait, le titre renseigné dans le widget n’est pas repris par WordPress, la première balise généré par lui n’étant pas renseignée…
Pourrais tu fixer ce problème que j’ai pu aussi constater sur le beau blog de Marin également
Merci et bonne continuation à toi !
@Phoenix : problème réglé. Nombreuses améliorations dans la version 1.0.5
Bonjour, votre plugin est très intéressant mais est-il compatible avec wp 2.7?
Il tourne ici et mon blog est propulsé par WP2.7, donc oui 🙂
Si vous avez un souci faites m’en part
Bonjour,
J’aimerai bien utiliser Snap my roll mais, mes sidebars ne contiennent aucun widget (avant, c’était pas top l’intégration des widgets dans wordpress) et si j’ajoute un widget, toute ma sidebar se vide. J’ai bien tenté de mettre le code HTML de ma sidebar dans le widget Texte mais, l’affichage n’est pas terrible.
Une idée ? :-/
Il faut un brin customiser ton fichier sidebar.php.
Conserver ce qui s’y trouve et rajouter l’appel à la fonction widget.
En gros mettre après un tag </li> fermant le code d’appel des widgets
<?php if ( !function_exists(‘dynamic_sidebar’)
|| !dynamic_sidebar()) : ?>
<?php endif; ?>
Merci, ça mache nickel, je peux à présent mélanger widget et code dans la même sidebar.
Par contre, pour les snapshots, les tailles proposées sont soit trop petites, soit trop grandes pour mon thème mais là, c’est websnapr.
Tant pis mais, merci quand même 😉
Bonjour,
Ce plugin est super et correspond exactement à ce que je cherchais, mais j’ai un léger souci avec qui m’empêche de l’utiliser:
Quand la page d’accueil où est le blogroll s’affiche, j’ai une variable « null » qui « se colle derrière l’url et qui renvoie donc à la page 404. Cela donnant : http:www.refletsdechine.com/null
J’utilise wordpress 2.8.6 et php 5.2.9
Exite t’il une solution ?
Merci
@hengxi réglé par email 🙂